Vue Bootstrap modal, toast don’t show Why ??????
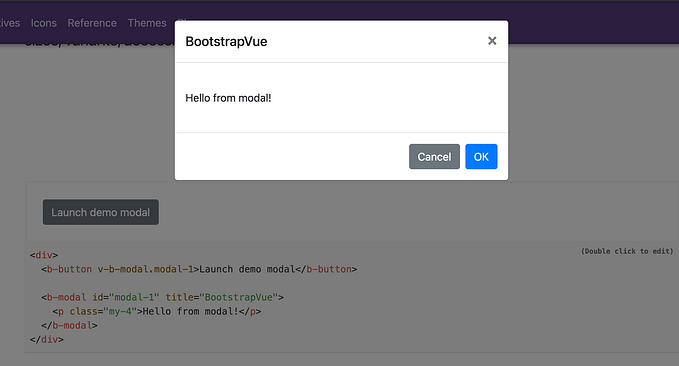
If your bootstrap-vue modal or Toast don’t work, It is a high probability of this is why. The Opacity of the bootstrap component.Perhaps you can see the component renders, with the button visible, but when the button is clicked nothing happens.
The solution for :

- Modal
<template>
<b-modal id="ModalToDelete" header-class="backcolor" > //important
<p>Are you sure? Want to delete ?</p>
<button type="button" class="btn btn-primary" @click="$bvModal.hide('ModalToDelete')">Anular</button>
</div>
</div>
</b-modal></template><style scoped> //this resolve the opacity problem, don't forget to add header-class="backcolor" in the b-modal /deep/ .backcolor {
background: red ;
color: white;
}/deep/ .modal-backdrop
{
opacity:0.8 !important;
}</style>

- Toast
<div class="p-3 bg-secondary progress-bar-striped" style="min-height: 170px;">
<b-button class="mb-2" variant="primary" @click="$bvToast.show('example-toast')">
Show toast
</b-button>
<b-toast id="example-toast" body-class="toast" title="BootstrapVue" static no-auto-hide>
Hello, world! This is a toast message.
</b-toast>
</div><script>export default {
props: {
},
data() {
return {
text: "",
dismissSecs: 8, //seconds of showing message
dismissCountDown: 0
}
},
methods: {
countDownChanged(dismissCountDown) {
this.dismissCountDown = dismissCountDown
},
showAlert() {this.dismissCountDown = this.dismissSecs
}
},
created(){
this.$bus.$on('warningFixTop', (data) => {
this.text = data;
this.showAlert();
})
}
}
</script>
<style >//important bold
.toast {
opacity: 1 !important;
}</style>
Please feel free to comment, follow my medium, and claps…
Thanks you guys